โหลดฟอต์นใน Google Fonts ดึงมาใช้ในเว็บไซต์ฟรีๆไม่ต้องกลัวละเมิดลิขสิทธิ์
การ Resize รูปภาพบน Google Drive โดยใช้ Google Script
ก่อนอื่นต้องกราบสวัสดีเพื่อนๆ พี่ๆ น้องๆ ที่เข้ามาอ่านบทความนี้นะครับ พยายามหาเวลาและโอกาสเข้ามาแนะนำการเขียนบทความเกี่ยวกับ Google script เพื่อเป็นแนวทางการพัฒนาต่อยอดทางโปรแกรม ซึ่งผมเป็นสาวกพวกชอบของฟรี และพี่Goo ก็ดันใจดีซะมากมายก่ายกอง ต้องขอบพระคุณพี่ Goo อย่างมากๆเลยนะครับ ที่ทำให้ชาวโลกได้เห็นว่าของฟรีเขาก็มีในโลกนะจ๊ะ
มาเข้าเรื่องเลยนะครับ ต้องติดตามบทความอื่นๆที่เขียนผ่านมาเพื่อเป็นพื้นฐานการเขียน Google Script ผมจะพยายามแนะนำวิธีการทำตั้งแต่พื้นฐานให้เข้าใจได้ง่ายที่สุดนะครับ
กรณีนี้หากเราต้องการบังคับ หรืออัพโหลดรูปเก็บไว้ใน Google Drive โดยจะอยากให้รูปภาพได้ตามขนาดตามที่ตนเองต้องการ เรียกว่า Resize image ประมาณนั้นสมมุติว่าผมอัพภาพขึ้นไปบน Google Drive แล้วต้องการเขียนโปรแกรมเพื่อลดขนาดของภาพที่ผมอัพ โดยใช้ Google script จะต้องทำตามขั้นตอนดังนี้ครับ
1) เข้าสู่ระบบ Google
2) กดที่ปุ่ม เก้าจุดมหัศจรรย์
3) เลือก Google Drive แล้วเข้าไป Folder ที่ต้องการสร้าง โปรแกรม Resize รู้ปภาพซึ่งเป็นโฟลเดอร์เดียวกับภาพที่เราอัพโหลดมาเก็บไว้เพื่อต้องการลดขนาด เริ่มจากตามภาพ คือ ตอนนี้เราอยู่ที่ Google Drive อย่าลืมนะครับ คลิกที่ New เลือก Folder แล้วสร้างชื่อโฟลเดอร์ ในที่นี้ ผมตั้งชื่อว่า Resize Image by GoogleScript -2018
4) คลิกที่ New (ต้องอยู่ที่โฟลเดอร์ที่สร้างใหม่นะครับ) คลิกเลือก Google Script

5) ดำเนินการตั้งชื่อโปรแกรม หรือชื่อไฟล์

6) กลับมาที่โฟลเดอร์ Google Drive เรา ให้เราดำเนินการสร้างไฟล์ Google Docs เพื่อใช้ Application นี้ จัดการ Risize ให้ดำเนินการตามรูปภาพด้านล่างนี้ คือ คลิก New แล้วเลือก Google Docs จะได้ไฟล์ใหม่ดังภาพถัดมา
อย่าลืม Copy id key ของไฟล์นี้ไปใช้งานด้วยครับ
7) จากนั้น ให้สลับมาที่ตัวสคริป เริ่ม เขียนโปรแกรมดังนี้ครับ
function ResizeImage2018() {
// กำหนดการเปิดใช้งาน google Docs โดยก็อปปี้ idKey จากไฟล์ Google Docs ของเรา
var doc1 = DocumentApp.openById(" ???? ");
// ดึง Id Key ของไฟล์รูปภาพที่เราอัพโหลดไปไว้ในโฟลเดอร์
var image1 = "https://drive.google.com/uc?export=view&id=?????";
// สร้างตัวแปรเก็บไฟล์รูปภาพในรูปแบบของ blob
var blob = UrlFetchApp.fetch(image1).getBlob() ;
// ตั้งค่าโฟลเดอร์ไว้สำหรับรองรับจัดเก็บไฟล์ใหม่ที่เราต้องการสร้าง
var folder = DriveApp.getFolderById("???????");
// ทำการเช็คด้วยว่าในไฟล์มีภาพกี่ภาพ แล้วเราจะแทรกภาพไว้ภาพต่อจากสุดท้าย
var lenImage = doc1.getBody().getImages().length;
// ทำการแทรกภาพไปที่ตำแหน่ง 0 ของไฟล์ Google Docs และทำการ Resize ให้ได้ขนาดภาพตามที่เราต้องการ
var insertImage = insertImage = doc1.getBody().insertImage(lenImage,blob).setWidth("300").setHeight("300");
// เมื่อดำเนินการแทรกภาพแล้ว รูปภาพที่เราอัพก็จะไปอยู่ที่ไฟล์ Google docs เรา สามารถเปิดดูได้
lenImage = doc1.getBody().getImages().length-1 ; //เก็บค่าลำดับภาพที่สุดท้าย
var imageResize = doc1.getBody().getImages()[lenImage]; // จากนั้น เรา ก็สร้างตัวแปร เก็บรูปภาพสุดท้าย
// ทำการสร้างภาพที่ดำเนินการ Resize ใหม่แล้วเป็นไฟล์ใหม่ ในโฟลเดอร์ที่เราเตรียมไว้
// สร้างเป็นไฟล์นามสกุลใดก็ได้ ตามฟังชั่น MimeType. (gif png jpg อื่นๆ )
// และสร้างชื่อไฟล์ตามด้วยชื่อเก่า
var name = "NewImage_"+blob.getName(); //ตามด้วยชื่อเก่าของไฟล์รูปภาพครับ
var NewImage = folder.createFile(imageResize.getBlob().getAs(MimeType.JPEG)).setName(name) ;
// จบ เราจะได้ไฟล์ที่ชื่อตามที่เราต้องการในโฟลเดอร์
}
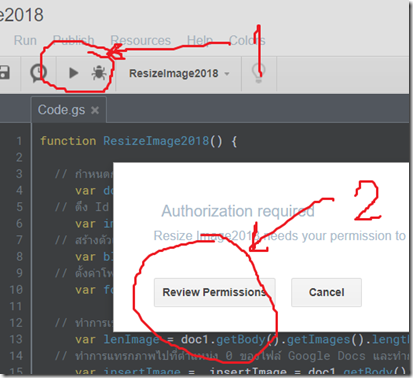
Copy โค้ดด้านบน แล้ว วางบนพื้นที่ Script จากนั้น นำ ID Key ของไฟล์ Google Docs ของไฟล์รูปภาพ และโฟลเดอร์ วางแทน เครื่อง ? สีแดง จากนั้น ก็กดรันที่ปุ่ม สามเหลี่ยมสีดำ ดังภาพด้านล่างนี้ครับ จะเกิดกระบวนการ Autorization เพื่อให้ Acount หรือบัญชีของท่านเปิดการใช้งาน Script นี้
ดูที่ภาพด้านล่างครั้งแรกที่ดำเนินการ รันสคริป จะเกิด การไม่สามารถ verified หรือทำการตรวจสอบได้ให้คลิกที่ Advanced เพื่อแสดงว่าท่านคือ ผู้พัฒนาตัวจริง คลิกที่ ALLOW นะครับ จากนั้น ก็กด รันอีกครั้ง
เมื่อกดรันอีกครั้ง สคริปก็จะทำงาน เราก็จะไดไฟล์พร้อมกับขนาดของไฟล์ใหม่ตามที่เราตั้งค่าไว้ครับ ดังภาพ เป็นการแสดงไฟล์ใหม่ที่สคริปสร้างขึ้นใหม่
และสามารถตรวจสอบรูปภาพที่ไฟล์ Google Docs จะมีภาพล่าสุดที่เราทำการ ตามรูปภาพด้านล่างครับผม

สุดท้ายหวังว่าบทความนี้จะมีประโยชน์ สามารถนำไปต่อยอดกับท่านได้ในอนาคต หากจะเป็นการดีก็ส่งคำทักทายสั้นๆเป็นกำลังใจกันมาตรงโพสต์ด้านล่าง
ขอบคุณครับผม มีเวลาจะเขียนบทความอีกนะครับผม
ับ
School Kills Creativity โรงเรียนฆ่าความคิดสร้างสรรค์
"Imagination is more important than knowledge"
"จินตนาการสำคัญกว่าความรู้"
"จินตนาการสำคัญกว่าความรู้" เป็นวลีอันอมตะที่อัลเบิร์ต ไอน์สไตน์ทิ้งเอาไว้ให้แก่โลก ความรู้ทำให้เราฉลาดขึ้น แต่มันจะเป็นสิ่งที่อยู่คงเดิมอย่างนั้น หากเราไม่นำความรู้นั้นไปใส่จินตนาการเพิ่มเติม เปรียบเทียบง่ายๆ ความรู้ก็เหมือนกับปัจจุบัน ขณะที่จินตนาการเปรียบได้กับอนาคต แม้แต่ผู้ที่ได้รับการยกย่องจากนักวิชาการ นักวิทยาศาสตร์ทั่วโลกว่าเป็นผู้ทรงความรู้อย่าง ไอน์สไตน์ ยังไม่อยากให้เราจบแค่ความรู้และให้ความสำคัญกับจินตนาการมากกว่า เพราะเป็นสิ่งที่สามารถสร้างสรรค์เรื่องราวใหม่ๆ ให้เกิดขึ้นบนโลกของเรามานักต่อนักแล้ว
เราใช้ความรู้ที่มีสร้างจินตนาการ แล้วใช้จินตนาการสร้างความรู้ใหม่ เพื่อที่จะได้จินตนาการต่อยิ่งสองสิ่งนี้พัฒนาควบคู่กันไปยิ่งดีมากๆ
บางคนอาจมีข้อโต้แย้งว่า ความรู้ที่ทำให้โลกเราเกิดความเปลี่ยนแปลงไปต่างๆนานา เพราะไม่ว่ายุคไหนๆ ก็เกิดความเปลี่ยนแปลง อันเนื่องมาจากการที่คนในสังคมมีความรู้ต่างหาก ไม่ใช่เป็นเพราะการที่คนมีจินตนาการ ที่กล่าวเช่นนั้นก็ถูกแต่ก็ถูกไม่หมด แม้ว่าความรู้จะก่อให้เกิดความเปลี่ยนแปลงไปในทิศทางต่างๆ ในสังคมแต่ละยุคสมัยจนถึงในยุคสมัยปัจจุบัน เราจะอาศัยแต่เพียงความรู้อย่างเดียวก็ไม่สามารถก่อให้เกิดความเปลี่ยนแปลงนี้ได้ หากไม่อาศัยจินตนาการด้วยตามที่ได้กล่าวแล้วว่าจินตนาการและความรู้ต้องไปด้วยกันเสมอ ถึงแม้ว่าจินตนาการและความรู้มีความสำคัญพอๆกัน แต่โดยส่วนลึกแล้ว จินตนาการย่อมมีความสำคัญกว่า เพราะคนเราแม้ว่าตนเองจะมีความรู้ ต่อให้รู้มากขนาดไหนแต่ถ้าหากว่าไม่มีจินตนาการก็ไม่มีทางรู้เลยว่าจะเอาความรู้นั้นไปทำอะไร ไปใช้กับอะไร และเมื่อใช้ทำสิ่งนั้นแล้วผลที่ตามมาจะเป็นเช่นไร ก็ไม่สามารถที่จะใช้ความรู้นั้นๆ ให้เกิดผลได้เลย เข้ากับสำนวนไทยที่ว่า
ใช้ Google Forms เพื่อ Upload ไฟล์ได้แล้ว
- สร้าง Google Forms ด้วย Google Apps Account คือเข้าสู่ระบบด้วย gmail ก่อนนะครับ
- สร้างคำถามตามปรกติ แล้วในส่วนของการ Upload ไฟล์ คลิก Option ของชนิดของคำถามแล้วเลือกเป็น File Upload
- จากนั้นยอมรับเงื่อนไข โดยคลิก Continue
- จากนั้น สามารถ กำหนดขนาดสูงสุดของไฟล์ได้
- กำหนดชนิดของไฟล์ก็ได้ คลิก แล้ว Apply
- กำหนดจำนวนของไฟล์ที่จะ Upload ก็ได้
- เมื่อมีผู้ส่งไฟล์เข้ามา
- ก็จะเก็บไว้ใน Google Drive ขึ้นต้นด้วยชื่อไฟล์ แล้ว มีชื่อ (ตาม Email address) ของผู้ส่ง
- แต่ไม่ต้องห่วง หากมีการส่งชื่อไฟล์ซ้ำกัน จากคนๆเดียวกัน ไฟล์ใน Google Drive จะแยกจากกันด้วย Unique ID เราสามารถเห็นความแตกต่างได้จากเวลา
- และในส่วนของ Response ก็จะมองเห็นว่า ใครส่งไฟล์อะไรมา
การให้สิทธิ์การเข้าถึงข้อมูลบัญชี Google ของแอปพลิเคชัน ของ 3rd Party ด้วย Google Apps Script
การให้สิทธิ์การเข้าถึงข้อมูลบัญชี Google ของแอปพลิเคชันบุคคลที่สาม ภายใต้องค์กรของ Google Education หรือองค์กรในเครือ Google โดยใช้ Google App Script บน Blogger หรือ Hostting อื่นๆครับ
นานๆครั้งจะมีโอกาสเข้ามาเขียนบทความให้ความรู้เพื่อนๆ พี่ๆ น้องๆ ครั้งนี้มาลองใช้ Google App Script เขียนเช็คตรวจสอบอีเมล์ภายใต้ อีเมล์ของ Google โดยในตัวอย่างจะเป็นการใช้ตรวจสอบสิทธิอีเมล์ของโรงเรียนอำนาจเจริญ (ร.ร.ที่ผู้เขียนสอนในปัจจุบัน) คือ @anc.ac.th บนเว็บทั่วไป ในที่นี้ จะนำเสนอในบทความนี้เลย
มาเริ่มวิธีการเลยครับ- เข้า ไปที่เว็บนี้ คลิกเพื่อเปิด (อย่าลืมเข้าสู่ระบบด้วยอีเมล์ขององค์กรของท่านก่อน)เว็บ Google Apps script ที่ทำโค้ดไว้ให้เรียบร้อย ท่านมีหน้าที่ศึกษาเพิ่มเติมในโค้ดได้เลยครับ (ต้องมีพื้นฐาน Html นิดๆนะครับ)
- ก่อนอื่นต้องทำการ Mack copy ไว้ที่ Google Drive ของท่านก่อนนะครับ
- จากนั้นก็เริ่มแก้โค้ดกันเลยครับ..
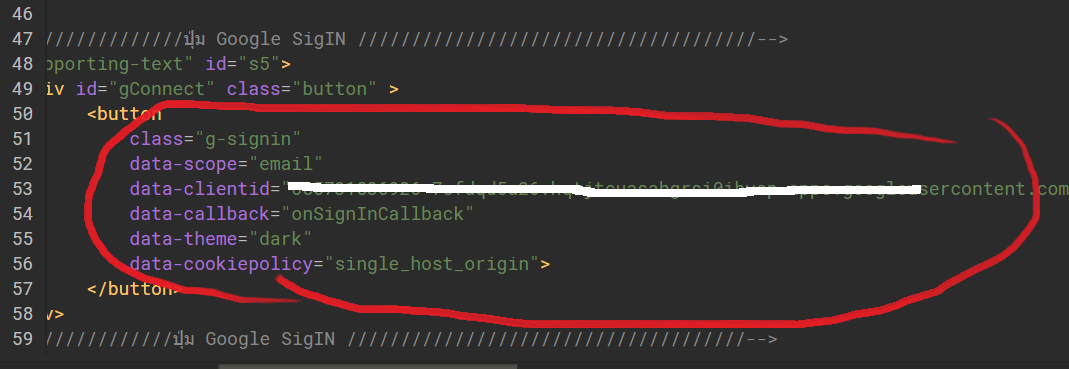
 แก้ที่ไฟล์ index.html ที่บรรทัด 53 ซึ่งโค้ดที่จะได้มาจะต้องไปทำตามขั้นตอนที่ 4 ก่อนนะครับ
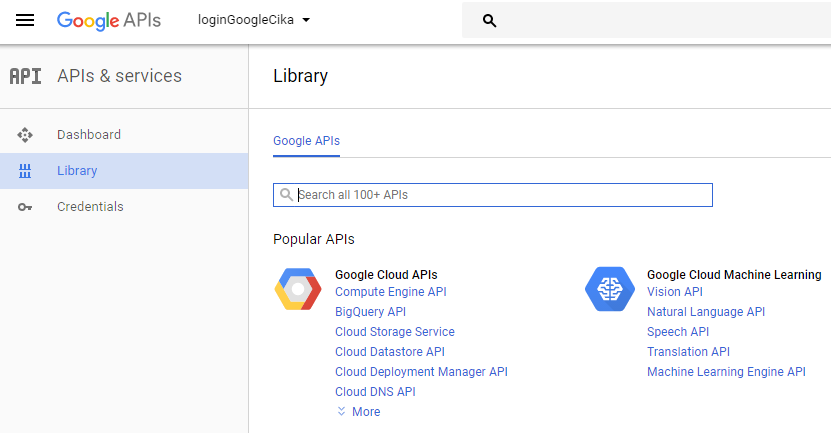
แก้ที่ไฟล์ index.html ที่บรรทัด 53 ซึ่งโค้ดที่จะได้มาจะต้องไปทำตามขั้นตอนที่ 4 ก่อนนะครับ- ขั้นตอนนี้ต้องดำเนินการเปิด APIs & Services ดังนี้ครับ
 ⇒ จากนั้นอย่าลืมสร้าง Project ตามภาพด้านล่างก่อนนะครับ
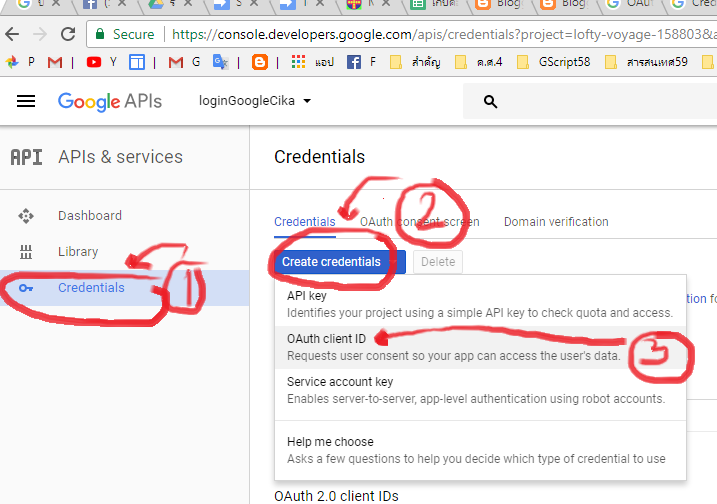
⇒ จากนั้นอย่าลืมสร้าง Project ตามภาพด้านล่างก่อนนะครับ ⇒ จากนั้นเข้าแท็บนี้ ⇒ Credentials
⇒ จากนั้นเข้าแท็บนี้ ⇒ Credentials  ⇒ เริ่มสร้าง Credentials ตามภาพด้านบน ด้วยวิธี 1-3 เลยตามนั้นครับ
⇒ เริ่มสร้าง Credentials ตามภาพด้านบน ด้วยวิธี 1-3 เลยตามนั้นครับ
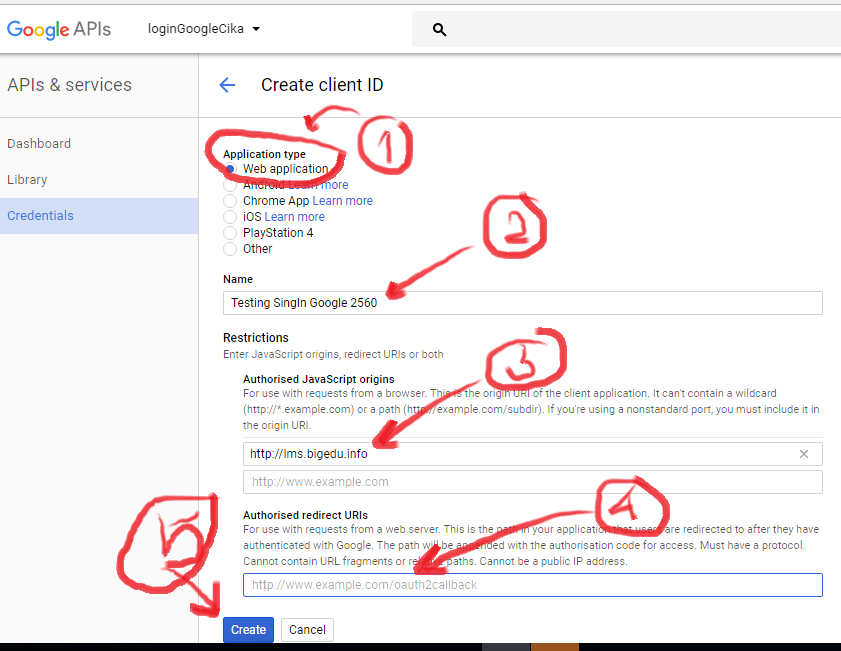
 ⇒ จากนั้นจะเข้าแท็บใหม่ตามภาพด้านบน ให้ทำตาม 1-5 โดย
⇒ จากนั้นจะเข้าแท็บใหม่ตามภาพด้านบน ให้ทำตาม 1-5 โดย- เลือก Web application
- กรอกชื่อ Project name
- กรอกชื่อเว็บไซต์ของท่าน
- กรอกชื่อเว็บเมื่อเข้าสู่ระบบได้แล้ว มันก็จะทำการ refresh เว็บปลายทาง ในหัวข้อที่ 4 นี้

- ทำการสร้างกดที่ปุ่ม Create
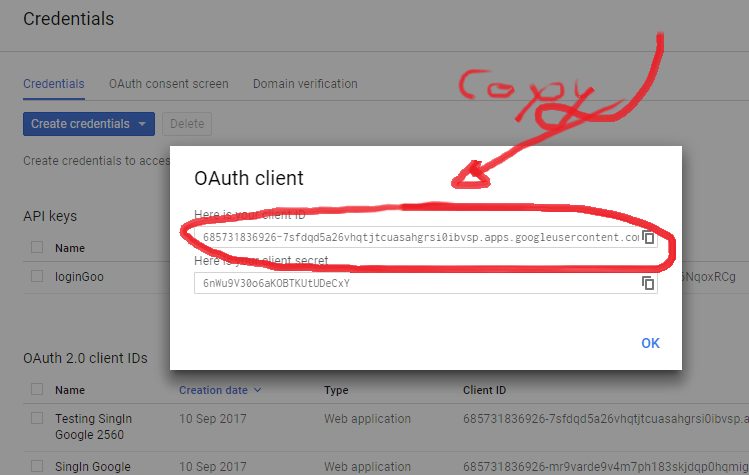
- จากนั้นนำโค้ดที่ได้จากขึั้นตอนที่ผ่านมา ดังแสดงตามรูป ทำการ Copy โค้ดนี้ไปแปะแทนที่โค้ดเก่าที่ ขั้นตอนที่ 1

- กลับไปที่ Google Apps script แล้ววางแทนที่โค้ดเก่าตามภาพครับ

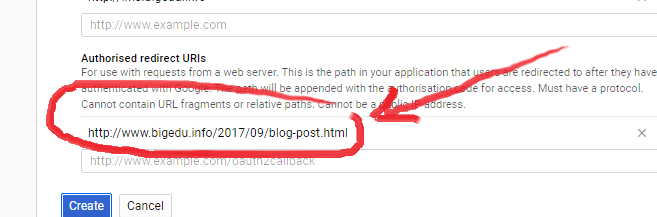
 ⇒ และ copy ลิงค์ที่เมื่อเข้าสู่ระบบแล้วไม่ถูกต้อง จะมีปุ่ม Logout ถ้าคลิกปุ่ม Logout จะวิงไปที่ลิงค์นี้ตามภาพ...
⇒ และ copy ลิงค์ที่เมื่อเข้าสู่ระบบแล้วไม่ถูกต้อง จะมีปุ่ม Logout ถ้าคลิกปุ่ม Logout จะวิงไปที่ลิงค์นี้ตามภาพ...
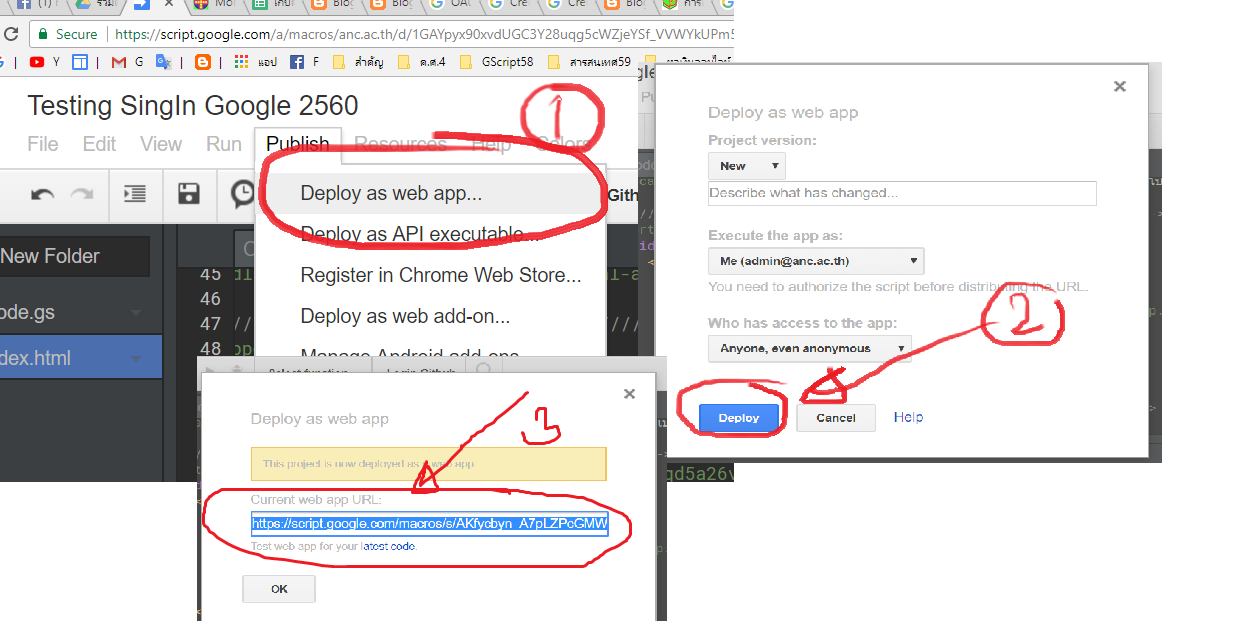
- ทำการ Deploy โค้ดที่เราแก้ตามขั้นตอนที่ดำเนินการผ่านมาตามรูปภาพ แล้วก็อปปี้ลิงค์ข้อที่ 3 ไปใช้ในเว็บเราครับ

- โค้ดที่จะใช้วางในเว็บเราคือ ก็อปปี้ไปตามนี้ครับ
เอาโค้ดที่ก็อปจากข้อที่ 7 มาวางแทนสีแดงนะครับ แล้วนำไปใช้ในเว็บเราได้เลย
<iframe frameborder="0" height="290" id="ifram1" onload="iframeDidLoad();" scrolling="no" src="https://script.google.com/macros/s/AKfycbw1yzZ3m-dqHUEDp01LU_Wwh7OENg9IEMX36-Uj5-KrhT3LDgwS/exec" width="600"></iframe>
ยังไม่เสร็จนะครับ
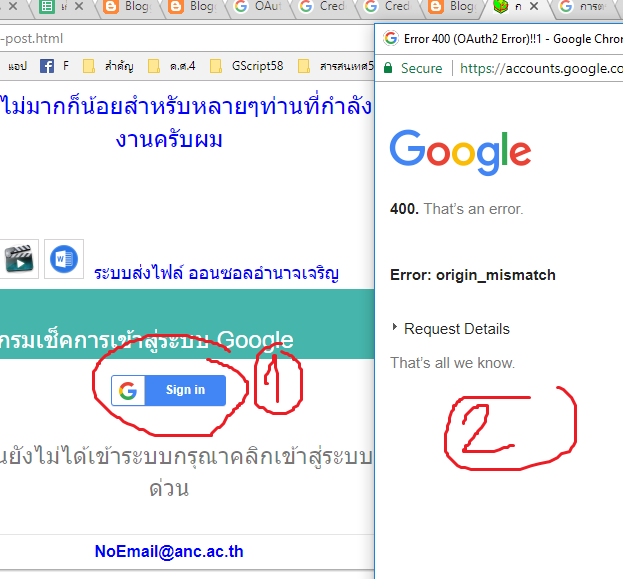
ต่อ ด้วยเมื่อนำไปรันหรือทดสอบแล้วคลิกที่ปุ่ม
SigIn มันจะขึ้น Error ดังภาพนี้ครับ

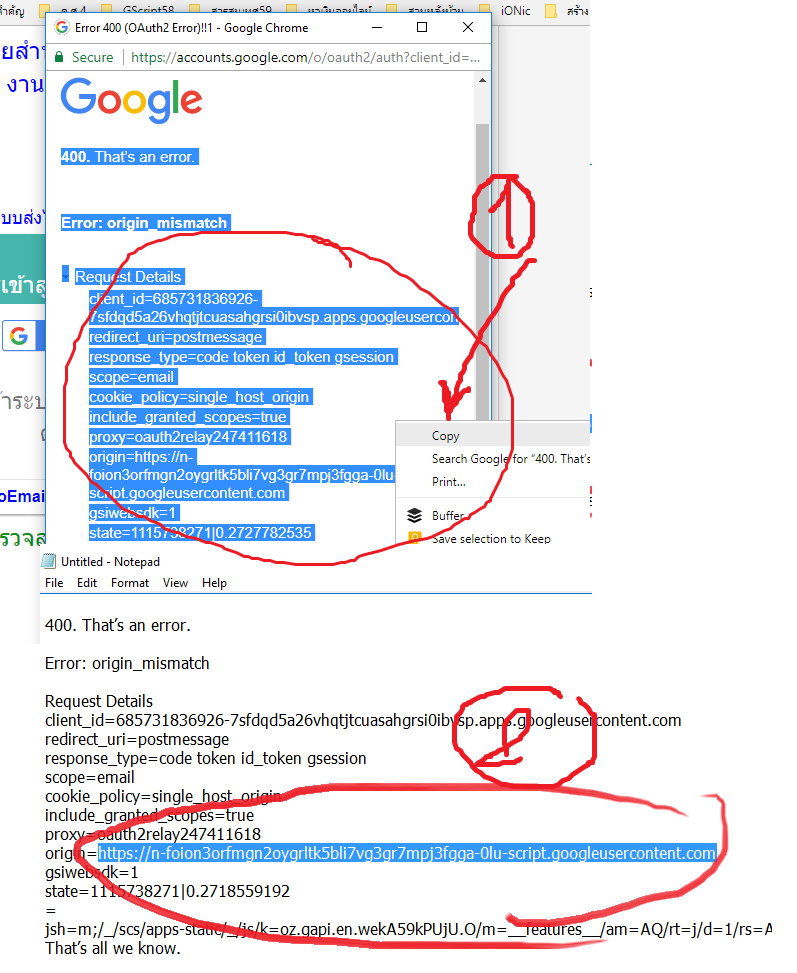
ให้คลิกที่ Request Details แล้วคลิกขวา เลือกทั้งหมด copy code ทั้งหมดไปวางใน notepad หรืออะไรก็ได้ที่สามารถดูโค้ดที่ก็อปปีมาดูได้ครับแล้วเลือกก็อปปีดังภาพนี้นะครับ
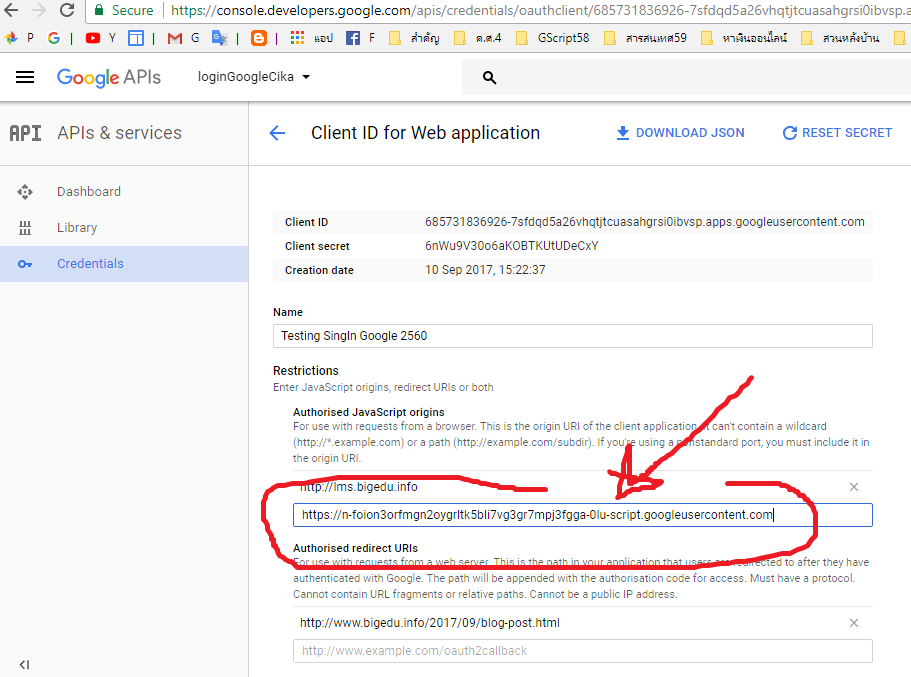
ก็อปปี้ตามภาพด้านบน นำไปที่ https://console.developers.google.com แล้วอย่าลืม SAVE
แล้วอย่าลืม SAVE
แล้วลอง Refresh หน้าเว็บทดลองดูอีกครั้งครับ หากผ่านจะได้ดังภาพครับ

หวังว่าคงจะเป็นประโยชน์ไม่มากก็น้อยสำหรับหลายๆท่านที่กำลังศึกษา หรือจะนำไปใช้งานครับผม

 ทดสอบระบบการตรวจสิทธิ์การเข้าถึง Gmail
ทดสอบระบบการตรวจสิทธิ์การเข้าถึง Gmail

รายการแนะแนวอาชีพ และแนะแนวการศึกษา i AM
คลิกเข้าสู่เนื้อหา i AM