ก่อนอื่นต้องกราบสวัสดีเพื่อนๆ พี่ๆ น้องๆ ที่เข้ามาอ่านบทความนี้นะครับ พยายามหาเวลาและโอกาสเข้ามาแนะนำการเขียนบทความเกี่ยวกับ Google script เพื่อเป็นแนวทางการพัฒนาต่อยอดทางโปรแกรม ซึ่งผมเป็นสาวกพวกชอบของฟรี และพี่Goo ก็ดันใจดีซะมากมายก่ายกอง ต้องขอบพระคุณพี่ Goo อย่างมากๆเลยนะครับ ที่ทำให้ชาวโลกได้เห็นว่าของฟรีเขาก็มีในโลกนะจ๊ะ
มาเข้าเรื่องเลยนะครับ ต้องติดตามบทความอื่นๆที่เขียนผ่านมาเพื่อเป็นพื้นฐานการเขียน Google Script ผมจะพยายามแนะนำวิธีการทำตั้งแต่พื้นฐานให้เข้าใจได้ง่ายที่สุดนะครับ
กรณีนี้หากเราต้องการบังคับ หรืออัพโหลดรูปเก็บไว้ใน Google Drive โดยจะอยากให้รูปภาพได้ตามขนาดตามที่ตนเองต้องการ เรียกว่า Resize image ประมาณนั้นสมมุติว่าผมอัพภาพขึ้นไปบน Google Drive แล้วต้องการเขียนโปรแกรมเพื่อลดขนาดของภาพที่ผมอัพ โดยใช้ Google script จะต้องทำตามขั้นตอนดังนี้ครับ
1) เข้าสู่ระบบ Google
2) กดที่ปุ่ม เก้าจุดมหัศจรรย์
3) เลือก Google Drive แล้วเข้าไป Folder ที่ต้องการสร้าง โปรแกรม Resize รู้ปภาพซึ่งเป็นโฟลเดอร์เดียวกับภาพที่เราอัพโหลดมาเก็บไว้เพื่อต้องการลดขนาด เริ่มจากตามภาพ คือ ตอนนี้เราอยู่ที่ Google Drive อย่าลืมนะครับ คลิกที่ New เลือก Folder แล้วสร้างชื่อโฟลเดอร์ ในที่นี้ ผมตั้งชื่อว่า Resize Image by GoogleScript -2018
4) คลิกที่ New (ต้องอยู่ที่โฟลเดอร์ที่สร้างใหม่นะครับ) คลิกเลือก Google Script

5) ดำเนินการตั้งชื่อโปรแกรม หรือชื่อไฟล์

6) กลับมาที่โฟลเดอร์ Google Drive เรา ให้เราดำเนินการสร้างไฟล์ Google Docs เพื่อใช้ Application นี้ จัดการ Risize ให้ดำเนินการตามรูปภาพด้านล่างนี้ คือ คลิก New แล้วเลือก Google Docs จะได้ไฟล์ใหม่ดังภาพถัดมา
อย่าลืม Copy id key ของไฟล์นี้ไปใช้งานด้วยครับ
7) จากนั้น ให้สลับมาที่ตัวสคริป เริ่ม เขียนโปรแกรมดังนี้ครับ
function ResizeImage2018() {
// กำหนดการเปิดใช้งาน google Docs โดยก็อปปี้ idKey จากไฟล์ Google Docs ของเรา
var doc1 = DocumentApp.openById(" ???? ");
// ดึง Id Key ของไฟล์รูปภาพที่เราอัพโหลดไปไว้ในโฟลเดอร์
var image1 = "https://drive.google.com/uc?export=view&id=?????";
// สร้างตัวแปรเก็บไฟล์รูปภาพในรูปแบบของ blob
var blob = UrlFetchApp.fetch(image1).getBlob() ;
// ตั้งค่าโฟลเดอร์ไว้สำหรับรองรับจัดเก็บไฟล์ใหม่ที่เราต้องการสร้าง
var folder = DriveApp.getFolderById("???????");
// ทำการเช็คด้วยว่าในไฟล์มีภาพกี่ภาพ แล้วเราจะแทรกภาพไว้ภาพต่อจากสุดท้าย
var lenImage = doc1.getBody().getImages().length;
// ทำการแทรกภาพไปที่ตำแหน่ง 0 ของไฟล์ Google Docs และทำการ Resize ให้ได้ขนาดภาพตามที่เราต้องการ
var insertImage = insertImage = doc1.getBody().insertImage(lenImage,blob).setWidth("300").setHeight("300");
// เมื่อดำเนินการแทรกภาพแล้ว รูปภาพที่เราอัพก็จะไปอยู่ที่ไฟล์ Google docs เรา สามารถเปิดดูได้
lenImage = doc1.getBody().getImages().length-1 ; //เก็บค่าลำดับภาพที่สุดท้าย
var imageResize = doc1.getBody().getImages()[lenImage]; // จากนั้น เรา ก็สร้างตัวแปร เก็บรูปภาพสุดท้าย
// ทำการสร้างภาพที่ดำเนินการ Resize ใหม่แล้วเป็นไฟล์ใหม่ ในโฟลเดอร์ที่เราเตรียมไว้
// สร้างเป็นไฟล์นามสกุลใดก็ได้ ตามฟังชั่น MimeType. (gif png jpg อื่นๆ )
// และสร้างชื่อไฟล์ตามด้วยชื่อเก่า
var name = "NewImage_"+blob.getName(); //ตามด้วยชื่อเก่าของไฟล์รูปภาพครับ
var NewImage = folder.createFile(imageResize.getBlob().getAs(MimeType.JPEG)).setName(name) ;
// จบ เราจะได้ไฟล์ที่ชื่อตามที่เราต้องการในโฟลเดอร์
}
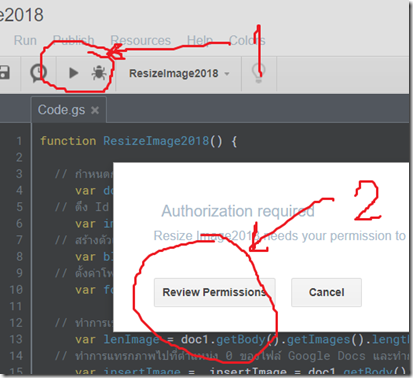
Copy โค้ดด้านบน แล้ว วางบนพื้นที่ Script จากนั้น นำ ID Key ของไฟล์ Google Docs ของไฟล์รูปภาพ และโฟลเดอร์ วางแทน เครื่อง ? สีแดง จากนั้น ก็กดรันที่ปุ่ม สามเหลี่ยมสีดำ ดังภาพด้านล่างนี้ครับ จะเกิดกระบวนการ Autorization เพื่อให้ Acount หรือบัญชีของท่านเปิดการใช้งาน Script นี้
ดูที่ภาพด้านล่างครั้งแรกที่ดำเนินการ รันสคริป จะเกิด การไม่สามารถ verified หรือทำการตรวจสอบได้ให้คลิกที่ Advanced เพื่อแสดงว่าท่านคือ ผู้พัฒนาตัวจริง คลิกที่ ALLOW นะครับ จากนั้น ก็กด รันอีกครั้ง
เมื่อกดรันอีกครั้ง สคริปก็จะทำงาน เราก็จะไดไฟล์พร้อมกับขนาดของไฟล์ใหม่ตามที่เราตั้งค่าไว้ครับ ดังภาพ เป็นการแสดงไฟล์ใหม่ที่สคริปสร้างขึ้นใหม่
และสามารถตรวจสอบรูปภาพที่ไฟล์ Google Docs จะมีภาพล่าสุดที่เราทำการ ตามรูปภาพด้านล่างครับผม

สุดท้ายหวังว่าบทความนี้จะมีประโยชน์ สามารถนำไปต่อยอดกับท่านได้ในอนาคต หากจะเป็นการดีก็ส่งคำทักทายสั้นๆเป็นกำลังใจกันมาตรงโพสต์ด้านล่าง
ขอบคุณครับผม มีเวลาจะเขียนบทความอีกนะครับผม
ับ













No comments :
Post a Comment